How To Change Squarespace Favicon: 2024 Complete Guide
When it comes to building a website, the small details often make a big difference. One such detail is the favicon—a tiny icon that appears next to your website’s title in the browser tab. While it may seem insignificant, a favicon plays an important role in branding your website and making it more recognizable, especially when users have multiple tabs open. Wondering how to change Squarespace favicon? If you’re using Squarespace, changing and adding a favicon is a simple process that can elevate your website’s professionalism.
In this guide, we’ll walk you through the steps on how to change your Squarespace favicon, discuss the ideal Squarespace favicon size, and offer tips to help you create a favicon that’s aligned with your brand.
What is a Favicon?
A favicon, short for "favorite icon," is a small, square graphic associated with your website. It typically appears in the browser tab, bookmarks, and even in the history list. While small, a favicon can make a big impact on your site’s visual identity and user experience. It allows users to quickly identify your site among others and reinforces brand recognition.
When you think of some of the most popular websites, like Facebook, Twitter, or Google, you can probably visualize their favicons without much effort. That’s because these tiny icons have become part of their overall brand experience. The same can happen for your website, and Squarespace makes it easy to customize your favicon to match your brand identity.
Why Is Your Squarespace Favicon Important?
A favicon might be small, but it’s a key piece of branding. Here’s why you shouldn’t overlook it:
Increased Brand Recognition: A well-designed favicon makes your website easily recognizable, even when users are navigating through multiple browser tabs or bookmarks.
Professional Appearance: Having a favicon adds an extra layer of professionalism to your website. It shows that you’ve paid attention to the finer details.
Consistent Branding: A favicon is another touchpoint for your brand. It helps create a cohesive look and feel across your website and reinforces your brand identity.
Now that we’ve covered the basics, let’s dive into the steps to change your favicon in Squarespace.
Step-by-Step Guide on How To Change Squarespace Favicon
1. Create Your Favicon Image
Before uploading a favicon to your Squarespace website, you need to create an image that represents your brand. Here’s what you need to know:
Size Matters: The ideal Squarespace favicon size is between 100 x 100px and 300 x 300px. A square shape is essential because favicons display in a small space, and anything other than square can get cropped or distorted.
File Format: Your favicon image should be saved as a PNG file. This format supports transparent backgrounds, which is ideal if you don’t want a colored box around your icon.
Design Simplicity: Since favicons are so small, simplicity is key. You don’t want to cram too much detail into a tiny space. Use a logo mark or an initial from your business name to keep the design clean and recognizable.
You can design your favicon using tools like Adobe Photoshop, Canva, or online favicon generators. Canva, in particular, is a user-friendly option if you don’t have graphic design experience. It offers a variety of templates that you can customize to create the perfect favicon.
2. Save The Image In The Correct Format
Once your favicon design is complete, make sure to save it as a .png file with a transparent background. The transparent background will ensure that your favicon doesn’t appear inside a colored square, allowing it to blend seamlessly into the browser tab.
3. Upload The Favicon To Your Squarespace Website
Now that your favicon is ready, it’s time to upload it to your Squarespace website. Follow these simple steps:
Log in to your Squarespace account.
Navigate to your website’s dashboard and click the Settings wheel.
Select Website and then click on Favicon.
Under the Default section, click Add a Favicon to upload your favicon image from your computer.
After you’ve uploaded the image, click Save to apply the changes.
4. Add a Favicon for Dark Mode
Squarespace also allows you to add a separate favicon file for browsers in dark mode. Since dark mode uses a black background, a white or light-colored favicon works best. To add a favicon for dark mode:
Under the Dark Mode section, click Add a Favicon.
Upload your light-colored favicon and click Save.
This feature is especially useful if your brand uses darker colors that may not show up well in dark mode.
5. Verify Your Favicon
Once you’ve uploaded your favicon, clear your browser’s cache and refresh your website to see the changes. Check your site in different browsers to ensure the favicon displays correctly. It’s also a good idea to test it in both light and dark mode to verify that everything looks great.
If you’re having trouble seeing your new favicon, try the following troubleshooting tips:
Clear Your Browser Cache: This will ensure you’re seeing the updated version of your website.
Double-Check the File Format: Ensure that your favicon image is saved in the correct file format (.png) and size.
Contact Squarespace Support: If your favicon still isn’t displaying, reach out to the Squarespace support team for further assistance.
Tips for Designing a Great Favicon
Creating a favicon that not only fits the size requirements but also enhances your branding can be challenging. Here are some tips to ensure your favicon looks great:
1. Keep It Simple
Since favicons are so small, intricate designs won’t translate well. Focus on something simple, like a logo mark, initials, or a single letter that represents your brand. This will ensure that your favicon remains clear and recognizable, even at small sizes.
2. Maintain Brand Consistency
Your favicon should align with your brand’s overall design. Use your brand’s color palette and any design elements that are central to your identity. This will help reinforce your brand across all touchpoints.
3. Prioritize Readability
If you decide to include text or initials in your favicon, make sure it’s legible. Text that is too small or too complex can become blurry or unrecognizable. Opt for bold, simple fonts that are easy to read, even in tiny formats.
4. Consider Different Browsers and Devices
Your favicon may look different depending on the browser or device your visitors are using. Test your favicon across different browsers (Chrome, Safari, Firefox) and devices (desktop, tablet, mobile) to ensure it looks consistent and professional.
Why You Shouldn’t Skip Your Favicon
You might wonder if a favicon is really necessary for your website. The answer is yes—favicons are essential for a polished, professional online presence. Here’s why:
Improved Usability: Favicons help users quickly identify your site among multiple open tabs or bookmarked pages.
Enhanced Branding: Even though it’s small, a favicon is another opportunity to reinforce your brand’s visual identity.
User Trust: A favicon shows that your website is complete and thoughtfully designed. It adds an element of professionalism that builds trust with your audience.
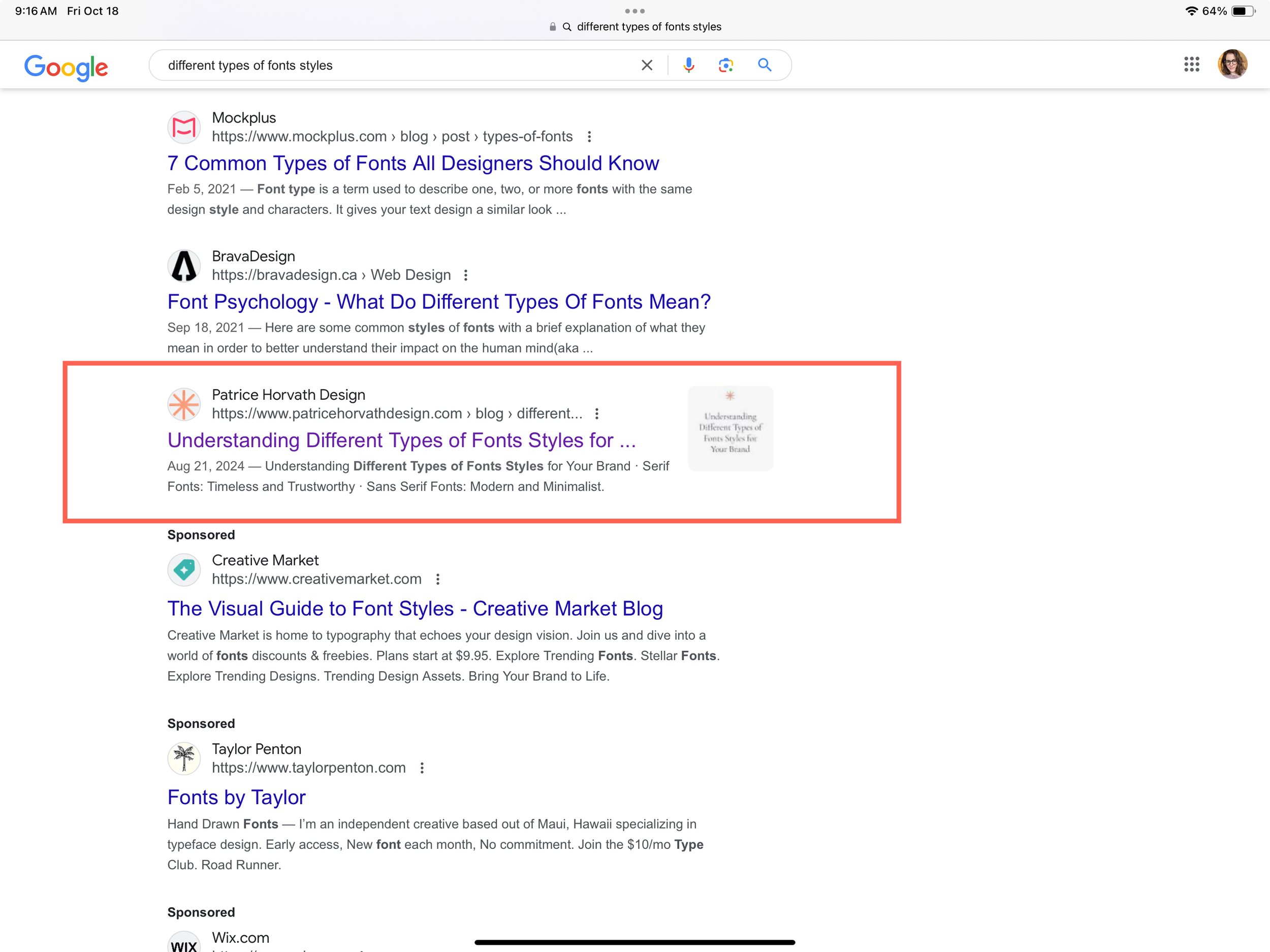
See in this example how my brand’s favicon appears in the Google results page.
Elevate Your Branding with a Squarespace Favicon
By following these steps for how to change Squarespace favicon, you can easily change your Squarespace favicon and enhance your site’s branding. A well-designed favicon helps users quickly identify your website, adds a professional touch, and ensures that your brand is consistently represented across all platforms.
Remember, the ideal Squarespace favicon size is between 100 x 100px and 300 x 300px, and simplicity is key when designing your favicon. Ready to elevate your website’s appearance? Start by creating your unique favicon today, and make sure it aligns with your overall brand identity for the best impact.